html css (짐코딩)
개발환경 셋팅
vscode - korean language
- Branket Pair Color
- Auto Rename Tag
- Css Peek
- HTML to Css autocompletion
- HTML CSS Support
- Live Server
- Prettier



# 실습 1_what-id-html.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello HTML!!</title>
</head>
<body>
<h1>헬스</h1>
<hr />
<p>
위키백과,
<br />
우리 모두의 백과사전.
</p>
<p>
헬스(health)는 기본적으로
<a
href="https://www.bing.com/search?q=%EA%B1%B4%EA%B0%95%20wikipedia&form=WIKIRE"
>건강</a
>을 가리키며 그 외에 다음을 가리킨다.
</p>
<ul>
<li>의료</li>
<li>보건</li>
<li>체력 (게이밍)</li>
<li>패션 헬스(Fashion health)</li>
<li>헬스클럽(health club)</li>
<li>구글 헬스: 구글이 제공하는 개인 의료 정보 서비스</li>
</ul>
</body>
</html>
HTML(hyper text markup language)
HTML TAG : 특징, 구조
HTML 문서 기본구조 :
HTML 주석 :
Emmet
https://docs.emmet.io/abbreviations/syntax/
Abbreviations Syntax
Abbreviations Syntax Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes. Elements You can use elements’ names like div or p to generate HTML tags. Emmet doesn’t have a predef
docs.emmet.io
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 자식노드 -->
<!-- div>ul>li -->
<div>
<ul>
<li></li>
</ul>
</div>
<!-- 형제노드 -->
<!-- div>ul+ol+div -->
<div>
<ul></ul>
<ol></ol>
<div></div>
</div>
<!-- 반복하기 * -->
<!-- div>ul>li*3 -->
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- 아이디 # -->
<!-- span#item -->
<span id="item"></span>
<!-- #item 기본 div -->
<div id="item"></div>
<!-- 클래스 -->
<!-- span.title -->
<span class="title"></span>
<!-- .title 기본 div -->
<div class="title"></div>
<!-- 콘텐츠 {} -->
<!-- p.container{hello world!} -->
<p class="container">hello world!</p>
<!-- 자동 넘버링 $-->
<!-- p.container{item$}-->
<p class="container">item1</p>
<!-- p.container{item$}*5 -->
<p class="container">item1</p>
<p class="container">item2</p>
<p class="container">item3</p>
<p class="container">item4</p>
<p class="container">item5</p>
</body>
</html>
글꼴태그
|
| b 태그와 strong 태그 모두 진하게 표시할 때 사용하고, i 태그와 em 태그도 모두 이텔릭체로 표시할 때 사용합니다. 하지만 이 두 태그의 사용 용도는 크게 다릅니다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Font-Tag</title>
</head>
<body>
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>
<hr />
<h1>김치볶음밥</h1>
<p>
위키백과, 우리 모두의 백과사전.<br />
이 문서는 다른 언어판 위키백과의 문서(en)를 번역 중이며, 한국어로 좀 더
다듬어져야 합니다. 번역에 이상이 있다면 직접 편집하시거나, 해당 글의 토론
문서에 의견을 남겨주세요. (2022년 5월) 김치볶음밥 조리된 김치볶음밥 종류
볶음밥 원산지 한국 주 재료 김치, 밥 비슷한 음식 볶음밥 김치볶음밥은 한국의
대중적인 요리의 하나이자 볶음밥의 일종으로서 김치와 밥을 주재료로 프라이팬
등에서 볶은 요리다.[1] 조리하기 편하고 간단하여, 한국의 음식점인
분식점에서 대부분 팔고 있는 음식이다.[1]
</p>
<hr />
<h1>애국가</h1>
<h4>1</h4>
<i>동해</i> <em>물과 백두산</em>이 마르고 닳도록 하느님이 보우하사 우리나라
만세.
<br />
무궁화 삼천리 화려 강산 대한 사람, 대한으로 길이 보전하세.<br />
<h4>2</h4>
<b>남산</b> 위에 저 <strong>소나무</strong>, 철갑을 두른 듯 바람 서리
불변함은 우리 기상일세.<br />
무궁화 삼천리 화려 강산 대한 사람, 대한으로 길이 보전하세.<br />
<h4>3</h4>
가을 하늘 공활한데 높고 구름 없이 밝은 달은 우리 가슴 일편단심일세.<br />
무궁화 삼천리 화려 강산 대한 사람, 대한으로 길이 보전하세.<br />
<h4>4</h4>
이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나 나라 사랑하세.<br />
무궁화 삼천리 화려 강산 대한 사람, 대한으로 길이 보전하세.<br />
</body>
</html> |
목록태그
주의사항
|
# 실습 3_2list-tag.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>김치볶음밥</h1>
<ol>
<li>프라이팬을 살짝 달군 뒤 식용유(혹은 버터)를 두른다.[4]</li>
<li>프라이팬의 온도가 적당히 올라가면 계란을 깨서 넣는다.</li>
<li>타지 않도록 최대한 주의한다.</li>
<li>취향에 맞추어 뒤집으면서[5] 굽는다.</li>
<li>취향에 따라 소금 등의 조미료[6]나 향신료[7]를 넣는다.</li>
</ol>
<hr />
<h1>헬스 3대 운동</h1>
<ul>
<li>벤치프레스</li>
<li>데드리프트</li>
<li>스쿼트</li>
</ul>
<hr />
<h1>웹 개발 입문 과목</h1>
<dl>
<dt>HTML</dt>
<dt>Markup 언어</dt>
<dd>
hyper text markup language <br />약자로 문서를 만들기 위한
<strong>마크업</strong> 언어이다.
</dd>
<dt>CSS</dt>
<dt>스타일 시트 언어</dt>
<dd>
Casting Style Sheets의 <br />
약자로 HTML을 꾸미는 스타일 시트이다.
</dd>
<dt>JavaScripts</dt>
<dt>프로그래밍 언어</dt>
<dd>
웹 페이지를 생독감 있게 동작시키기 위한 <br /><b>프로그래밍 언어</b
>이다.
</dd>
</dl>
</body>
</html> |
표태그
Table 기본 태그
Table 그룹 관련 태그
Table 태그 관련 속성
|
# 실습 3_3_table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
border: 1px solid black;
padding: 12px;
}
.col1 {
width: 80px;
}
.col2 {
background-color: yellow;
}
</style>
</head>
<body>
<h1>테이블 기본</h1>
<table>
<caption>
프로필 테이블
</caption>
<tr>
<th>이름</th>
<th>취미</th>
<th>특기</th>
</tr>
<tr>
<td>홍길동</td>
<td>도술</td>
<td>축지법</td>
</tr>
<tr>
<td>지코딩</td>
<td>코딩</td>
<td>헬스</td>
</tr>
</table>
<hr />
<table>
<h1>테이블 그룹태그</h1>
<caption>
학급 점수
</caption>
<colgroup>
<col class="col1" />
<col class="col2" />
<col class="col3" />
<col class="col4" />
<col class="col5" />
<col class="col6" />
</colgroup>
<thead>
<tr>
<th>반</th>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
<th>코딩</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1반</td>
<td>김코딩</td>
<td>90</td>
<td>100</td>
<td>90</td>
<td>81</td>
</tr>
<tr>
<td>짐딩코</td>
<td>80</td>
<td>70</td>
<td>90</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">평균</td>
<td>85</td>
<td>85.5</td>
<td>90</td>
<td>84.5</td>
</tr>
</tfoot>
</table>
</body>
</html> |
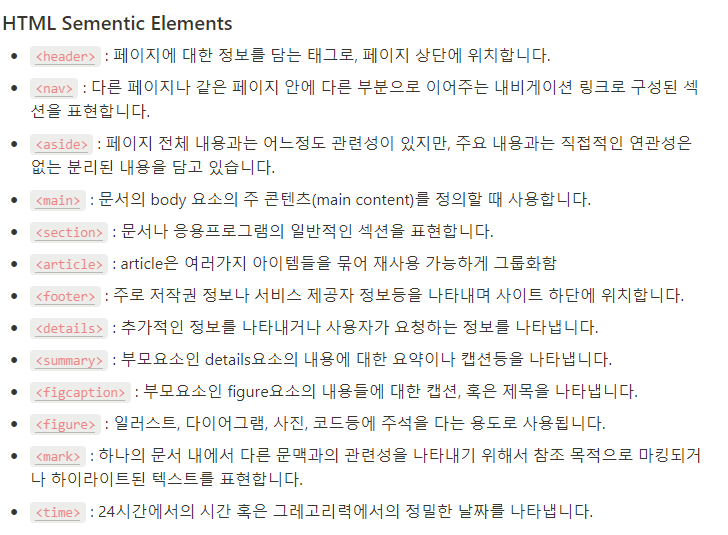
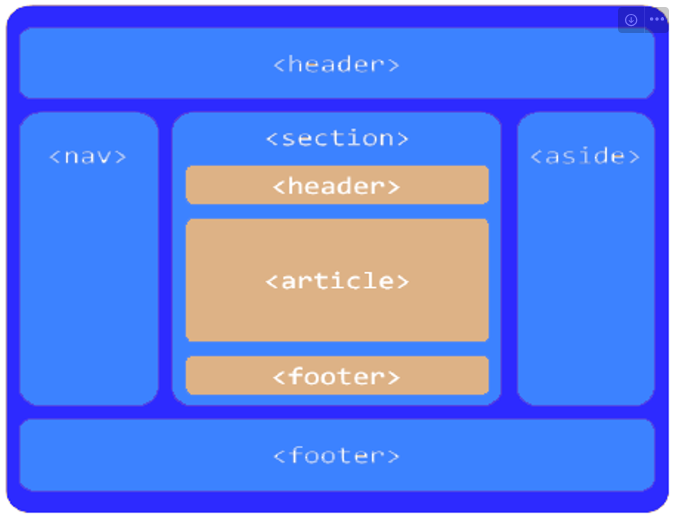
Semantic 태그


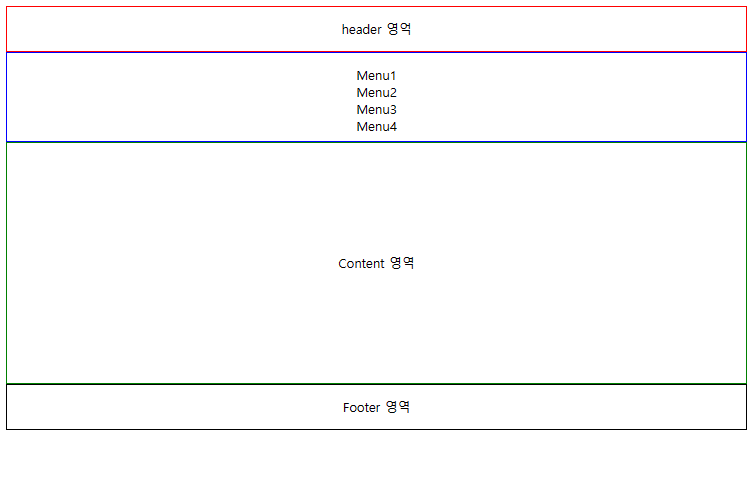
# 실습 4_1_non-sementic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Non Semantic</title>
<style>
* {
text-align: center;
}
.header {
border: 2px solid red;
line-height: 55px;
height: 55px;
}
.nav {
border: 2px solid blue;
height: 110px;
}
.main {
border: 2px solid green;
line-height: 300px;
height: 300px;
}
.footer {
border: 2px solid black;
line-height: 55px;
height: 55px;
}
ul {
list-style: none;
padding-left: 0px;
}
</style>
</head>
<body>
<div class="header">header 영억</div>
<div class="nav">
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
</ul>
</div>
<div class="main">Content 영역</div>
<div class="footer">Footer 영역</div>
</body>
</html>
# 실습 4_2_sementic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sementic</title>
<style>
* {
text-align: center;
}
header {
border: 2px solid red;
line-height: 55px;
height: 55px;
}
nav {
border: 2px solid blue;
height: 110px;
}
main {
border: 2px solid green;
line-height: 300px;
height: 300px;
}
footer {
border: 2px solid black;
line-height: 55px;
height: 55px;
}
ul {
list-style: none;
padding-left: 0px;
}
</style>
</head>
<body>
<header>Header 영역</header>
<nav>
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
<li>Menu4</li>
</ul>
</nav>
<main>Content 영역</main>
<footer>Footer 영역</footer>
</body>
</html>

'Front > HTTP, CSS, JavaScript' 카테고리의 다른 글
| 한시간 만에 끝나는 HTML , CSS (0) | 2023.11.16 |
|---|---|
| 자바스크립트 기초 입문 강의 30분 - 조코딩 (0) | 2023.11.16 |