HTML - 구조
CSS - 색갈
Javascript - 논리 설계
1) 변수
var
let - 일반적인 변수 만드는 방법
| let a = 1 |
const - 바꿀 수 없는 변수
- 호이스팅 ?
2) 함수? - 함수를 행해주는 코드의 묶
함수 입력 하는 예1)
// (함수) 정의
function myFunction(x) {
let temp = 2*x + 3
return temp
}
// 실행 - 결과값 5
myFunction(1)
함수 입력 하는 예2)
// 함수 정의
function add(x, y) {
let temp = x + y
return temp
}
// 실행 - 결과값 3
add(1, 2)
보통 쓰는 형태
// 입력 값이나 return이 없이 함수를 묶어두는 형태
function fly() {
openWings();
while(true) {
moveWings();
}
}
fly()
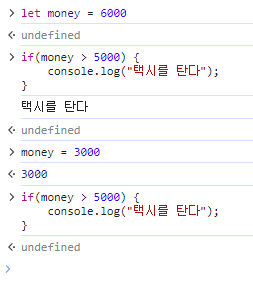
3) 조건문
// 돈이 5000 이상 있을 때 택스를 탄다.
// 단 돈이 2000 이상 있으면 버스를 탄다
if(money > 5000) {
rideTaxi();
} else if(money > 2000) {
rideBus();
} else {
walk();
}
* 콘솔창 (Shift + Enter : 다음줄엔터)
콘솔창에서 실습  |
4) 반복문 for
// 초기값 let i = 0;
// 조건식 i < 10;
// 증감값 i++
for (let i = 0; i < 10; i++) {
console.log("나무 찍기" + i);
} 콘솔창에서 실습 |
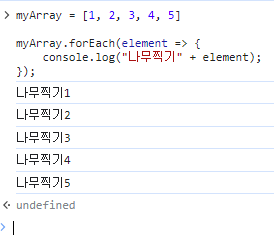
4-1) Array
myArray = [1, 2, 3, 4, 5]
myArray.forEach(element => {
console.log("나무찍기" + element);
});콘솔창에서 실습 |
'Front > HTTP, CSS, JavaScript' 카테고리의 다른 글
| HTML, CSS - 짐코딩 (개발환경, Emmet, 글꼴태그, 목록태그, 표태그, Sementic태그) (1) | 2023.11.17 |
|---|---|
| 한시간 만에 끝나는 HTML , CSS (0) | 2023.11.16 |